

In addition you can also generate gradient image and download.
#Canva color overlay android
This tool provides gradient code in CSS, RGBA, HEX, Canvas, SVG, SwiftUI and Android XML formats. It is often used to create color wheels or pie charts with smoothly changing colors.

(3) Conic Gradient: A conic gradient creates color transitions in a circular pattern around a center point. It creates a circular or elliptical color transition, with the center usually being the starting color. (2) Radial/Elliptical Gradient: A radial gradient blends colors from the center to the outer edge of a circle or ellipse. This is the most common type of gradient used in CSS for creating smooth color transitions in backgrounds and other elements. (1) Linear Gradient: A linear gradient blends colors along a straight line, from one point to another. There are several types of gradients that can be used in different contexts and applications. It can be used in various contexts like CSS, SVG and Canvas for web design, Android app development, SwiftUI for iOS app development, and even in image editing To apply this, click on the image you uploaded, then go to the “Edit image” option at the top-left corner and select the “Background Remover” tool.A gradient is a graphical effect that involves blending two or more colors to create a smooth transition between them. For the purposes of following along with this example, search for the term city under the photos tab. Now we have to separate the text from the background and we will use the “Background Remover” tool for this. Once done uploading, click on it to insert it in your canvas. Now draw a rectangle of any color the covering the canvas. The Effect: Only existing pixels are replacedtransparent pixels remain transparent. From there, click on the “Upload files” button.īrowse for the design you saved earlier and click “Open” to upload it. How the overlay was programatically recolored: Draw the overlay on an empty canvas. For that, select the “Uploads” tab from the left menu, then click on “Images”. Now that you have your gradient element and text, put it together in such a way that the gradient effect is noticeable from the text.Īfter this, click the “Share” button at the top-right corner and select “Download”.įrom the file type options, select “PNG” and then click on “Download”.Īfter downloading the design, you need to upload it again into Canva. From there, click on the three dots at the top-right corner and select “Transparency”, then adjust it to 40. To do this, right-click on the element and select the “Set image as background” option.įor the next step, select the text that you want to style with the gradient element. To access the blend modes, simply click on the image you want to edit, and then click on the Edit.

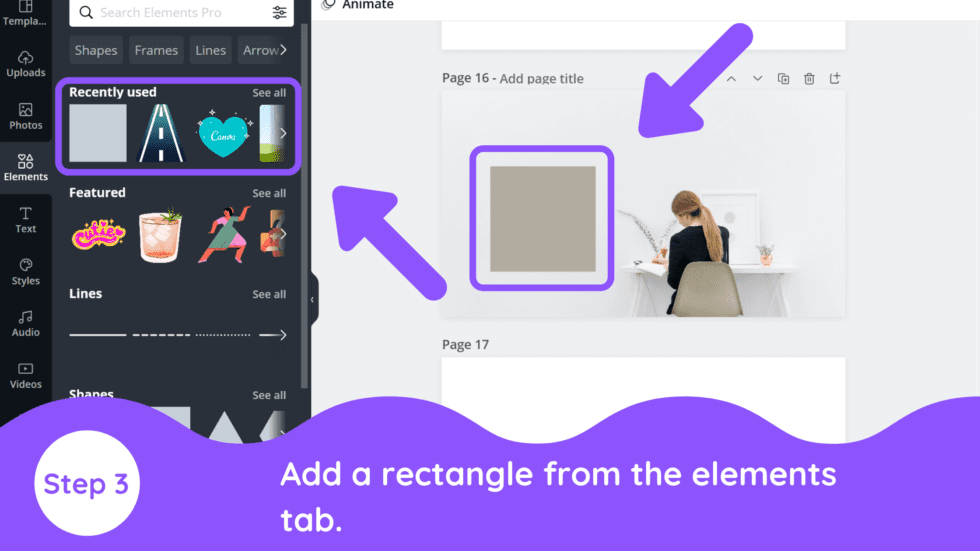
Still, you can use them to add special effects to your images or to create interesting combinations of colors and textures. Now, set your element as the background of your canvas. Yes, there are blend modes in Canva However, the blend modes available in Canva is different from other design tools. The color wheel can be divided into primary, secondary and tertiary colors. In the RGB color wheel, these hues are red, orange, yellow, chartreuse green, green, spring green, cyan, azure, blue, violet, magenta and rose. Once done, press “Enter” on your keyboard, click on the “Photos” tab, then select from the results. There are 12 main colors on the color wheel. You can create gradient text in Canva by using the “Elements” tool.įirst, go to the “Elements” tab on the left menu and type the description of the color you want to use for the gradient. There are many ways to style text on the web.


 0 kommentar(er)
0 kommentar(er)
